Web Design Trends for 2023
Are you looking to stay ahead of the curve in the world of web design? In a recent article, Squarespace highlighted five web design trends to watch out for in 2023: Y2K, Brutalism, 90s Nostalgia, Rave, and Metaverse. In this article, we will delve deeper into each of these trends and explore the key features and aesthetic elements that define them. Whether you're a seasoned web designer or just starting out in the industry, these trends are sure to inspire and inform your work in the coming year. So let's get started!
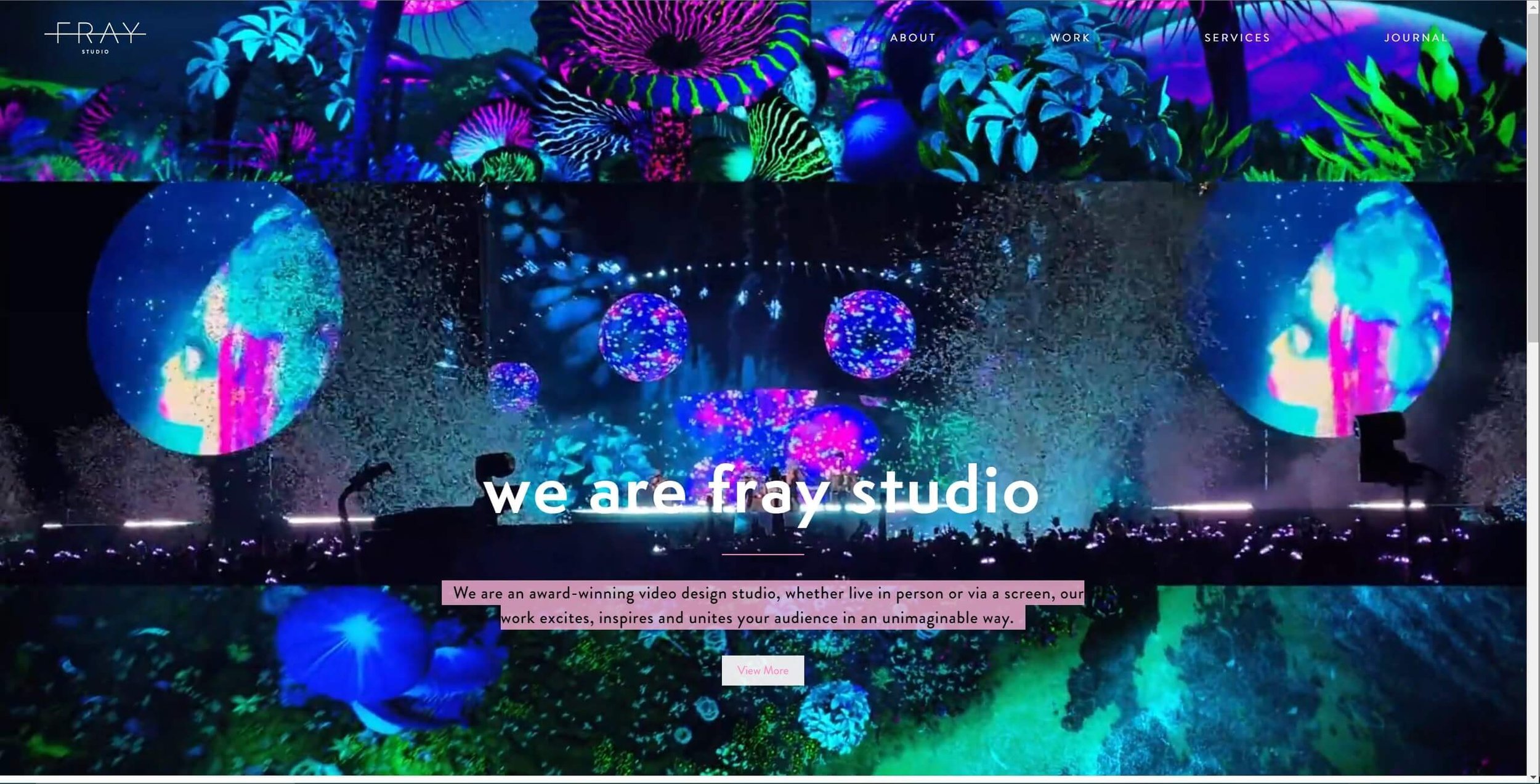
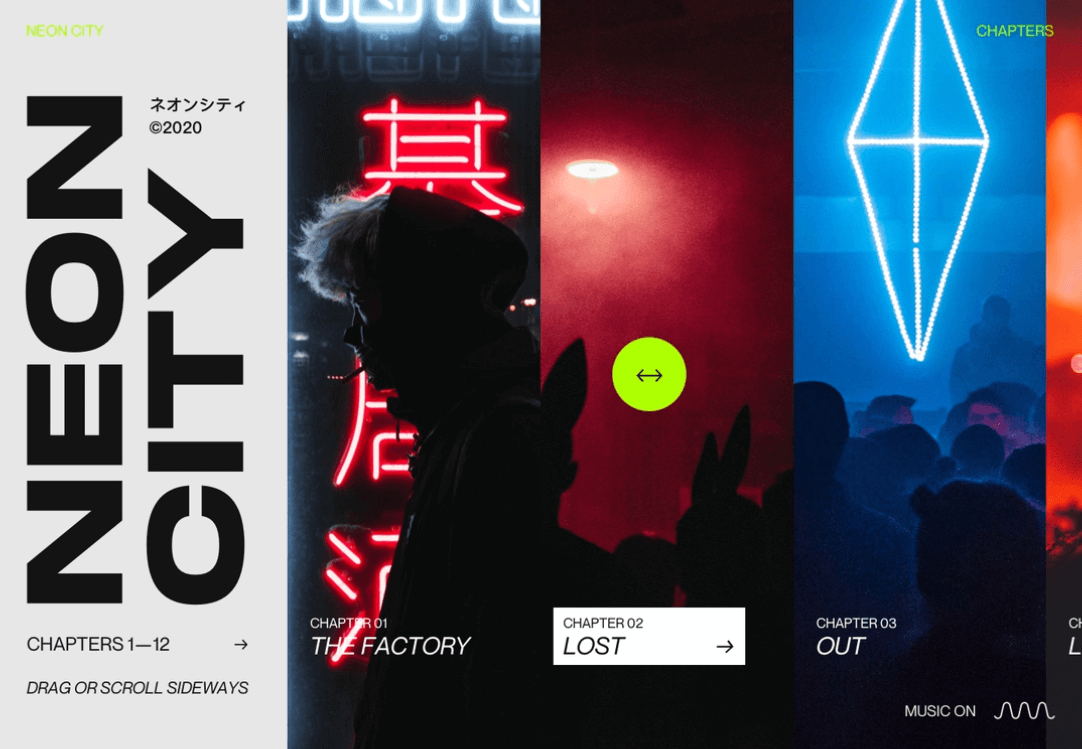
Screenshot from Fray Studio
Y2K
Y2K is a design trend that takes inspiration from the early 2000s, when the internet was still in its infancy. This trend is characterized by bright neon colors, futuristic fonts, and glossy graphics. It's a playful and nostalgic style that is popular among young designers.
One of the key features of Y2K design is the use of bold, neon colors. These colors are often paired with futuristic fonts and glossy graphics to create a futuristic, high-tech aesthetic. This trend is often associated with the rise of cyberculture and the early days of the internet and is often used to evoke a sense of nostalgia among designers who grew up in the 2000s.
In terms of layout, Y2K design often incorporates unconventional elements such as distorted images, asymmetrical layouts, and holographic effects. These elements are used to create a sense of whimsy and playfulness and are often paired with scrolling animations and parallax effects to create a dynamic and interactive user experience.
Overall, Y2K design is a fun and nostalgic trend that is popular among young designers looking to bring a futuristic and high-tech aesthetic to their work.
Brutalism
Brutalism is a design trend that embraces raw, unfinished aesthetics and unconventional layouts. It's a style that is meant to be bold and unapologetic and is often associated with underground or counterculture movements.
The key feature of Brutalist design is its raw and unfinished aesthetic. This is achieved through the use of rough textures, unfinished concrete, and bold, blocky typography. These elements are often paired with unconventional layouts, such as asymmetrical grids or overlapping elements, to create a sense of chaos and disorder.
In terms of color, Brutalist design often incorporates bold, primary colors, such as red, yellow, and blue. These colors are used to create a sense of boldness and intensity and are often paired with monochromatic color schemes to create a sense of unity and cohesiveness.
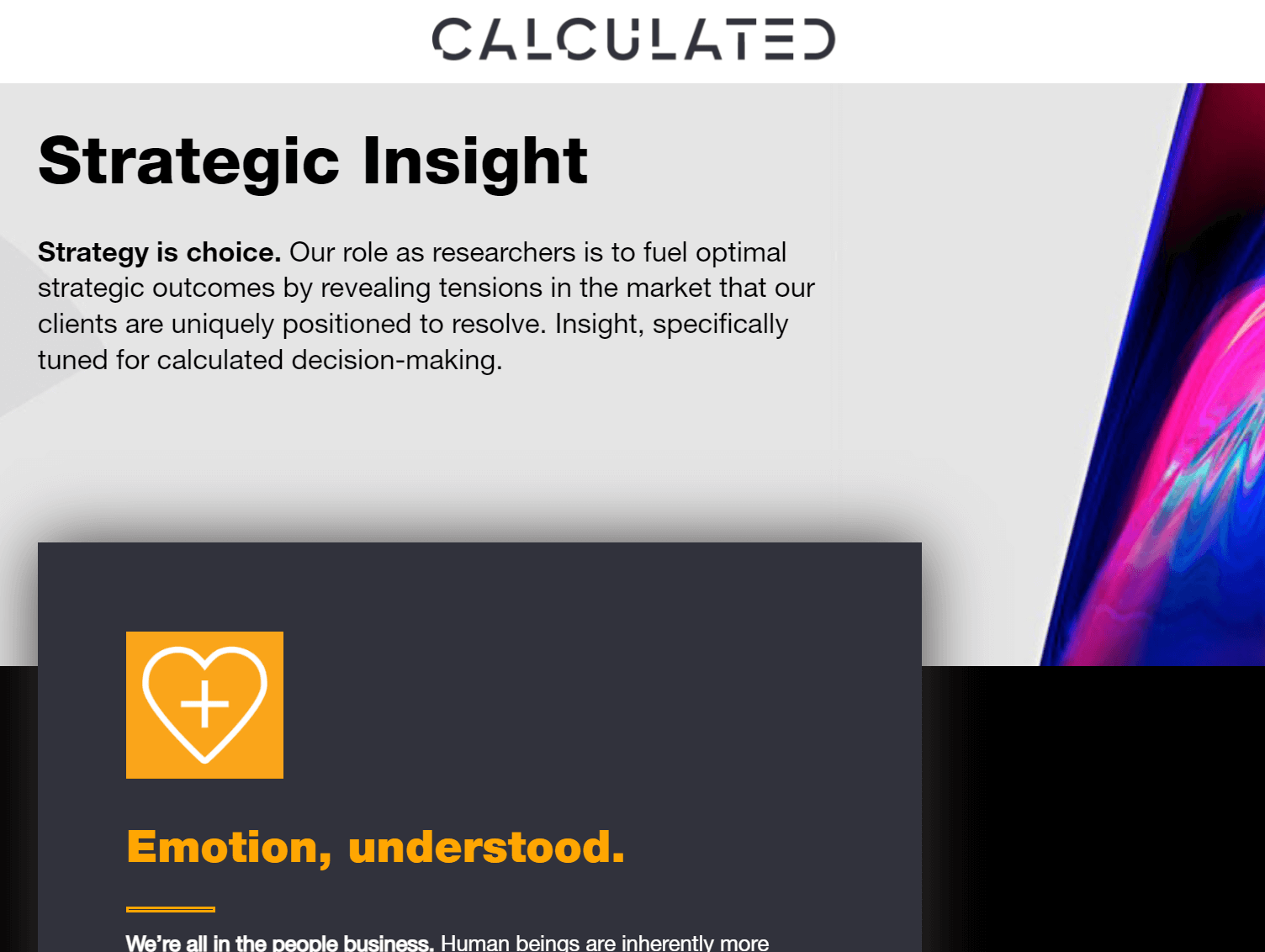
The screenshot below is from a website I built where my client wanted to incorporate Brutalism in their build. Fun and bold!
Minimist with a hint of brutalism!
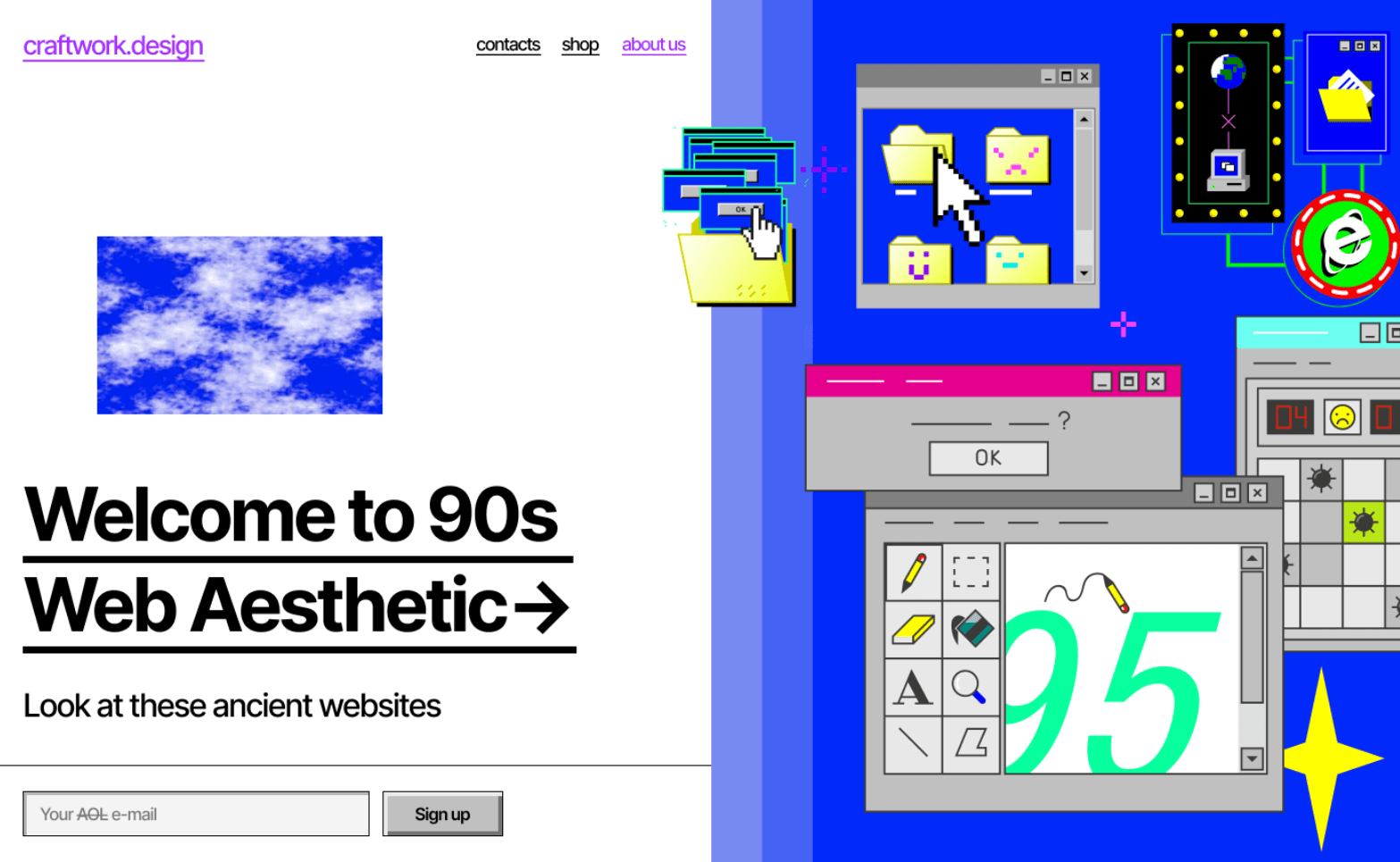
Screenshot from Craftwork Studios
90s Nostalgia
90s Nostalgia is a trend that takes inspiration from the design styles of the 1990s, such as pixel art, neon gradients, and cyberpunk aesthetics. This trend is popular among designers who grew up in the 90s and want to pay homage to the era.
One of the key features of 90s Nostalgia is the use of pixel art and retro graphics. These elements are often paired with neon gradients and cyberpunk aesthetics to create a retro, futuristic aesthetic. This trend is often associated with the rise of computer culture and the early days of the internet and is used to evoke a sense of nostalgia among designers who grew up in the 90s.
In terms of layout, 90s Nostalgia design often incorporates unconventional elements such as distorted images, asymmetrical layouts, and holographic effects. These elements are used to create a sense of whimsy and playfulness and are often paired with scrolling animations and parallax effects to create a dynamic and interactive user experience.
As someone who grew up in the 90s, I can't help but feel a strong sense of nostalgia when I see this design style. But let's be real, I don't think I'll be busting out the pixel art and neon gradients anytime soon.
Rave
Rave is a design trend that takes inspiration from the vibrant and eclectic culture of electronic dance music (EDM). It's characterized by bold, neon colors, trippy graphics, and futuristic fonts.
One of the key features of Rave design is the use of bold, neon colors. These colors are often paired with trippy graphics and futuristic fonts to create a vibrant and eclectic aesthetic. This trend is often associated with the culture of electronic dance music, and is used to evoke a sense of energy and excitement.
In terms of layout, Rave design often incorporates unconventional elements such as distorted images, asymmetrical layouts, and holographic effects. These elements are used to create a sense of whimsy and playfulness and are often paired with scrolling animations and parallax effects to create a dynamic and interactive user experience.
Metaverse
Metaverse is a design trend that takes inspiration from virtual reality and the concept of a shared digital space. It's characterized by immersive, 3D graphics and futuristic, minimalist design.
One of the key features of Metaverse design is the use of immersive, 3D graphics. These graphics are often paired with futuristic, minimalist design to create a sleek and futuristic aesthetic. This trend is often associated with the concept of a shared digital space and is used to evoke a sense of otherworldly mystery and wonder.
In terms of layout, Metaverse design often incorporates unconventional elements such as distorted images, asymmetrical layouts, and holographic effects. These elements are used to create a sense of whimsy and playfulness and are often paired with scrolling animations and parallax effects to create a dynamic and interactive user experience.
—
To sum it up, web design is always evolving and there's always something new to try out. From the futuristic Y2K vibes to the raw and unfinished look of Brutalism, there's a trend for every designer's personal style. The key is to stay current and experiment with different approaches to find what works best for you and your clients. Happy designing!















![How to Change Images on Hover in Squarespace [Simple Guide]](https://images.squarespace-cdn.com/content/v1/671a6d15050267628d1bfe3a/1729955141069-JY8TZ37717WLM0T405BZ/Minimist+Web+Design+-+Squarespace+Designer+and+Developer+-+Change+Fluid+Engine+Images+on+Hover.png)
















