How to Add Anchor Links in Squarespace (No Code Needed!)
Squarespace has introduced built-in anchor links in Squarespace 7.1, eliminating the need for custom code to create internal page jumps. This update simplifies linking to specific sections in Squarespace, making it easier to direct visitors to key areas of a page without using code blocks or third-party workarounds.
How to Add Anchor Links in Squarespace (Step-by-Step Guide)
Adding anchor links in Squarespace involves two simple steps: creating an anchor link slug and inserting the link.
Step 1: Create an Anchor Link Slug in Squarespace
Click Edit on the page.
Hover over the section you want to link to and select Edit Section.
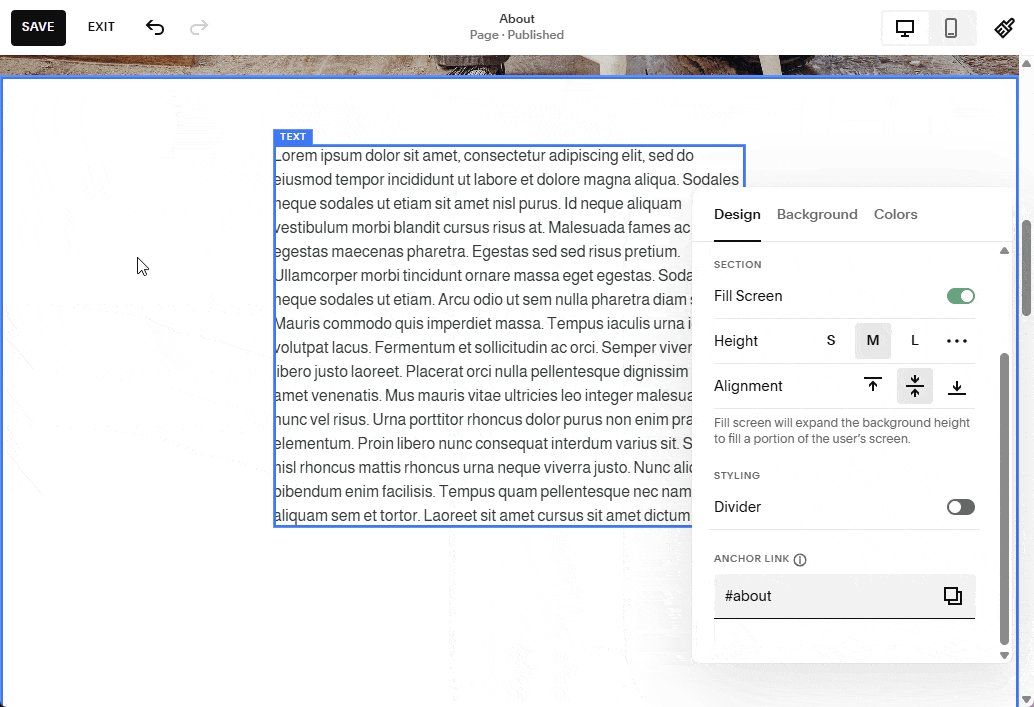
Locate the Anchor Link field in the Edit Section panel and enter a unique anchor link name for the section.
Spaces automatically convert to dashes, and a hashtag (#) is added at the beginning.
Click the Copy Link icon to save the full URL for later use.
Step 2: Insert the Anchor Link in Squarespace
Insert a text block or button in a content area elsewhere on the page.
Type the text you want to use for the link, highlight it, and click the link icon.
Paste the copied anchor link URL. It should follow one of these formats:
For linking within the same page:
#anchor-link-titleFor linking to a section on a different page:
/pageurl#anchor-link-title
Save the changes. Clicking this link will now take visitors directly to the selected section.
Where Do Anchor Links Work in Squarespace?
Anchor links in Squarespace 7.1 work on several section types, including:
Block sections
Auto layouts
Course sections
Gallery sections
Video sections
However, some sections—such as blogs, events, portfolios, and stores, do not support anchor links directly. To work around this limitation, you can place an anchor link in a blank section above an unsupported section.
How to Add Anchor Links for Unsupported Sections in Squarespace
Add a blank section directly above the unsupported section and add an anchor tag to it.
If you need an anchor link for a section that isn’t supported (such as blog posts, portfolio pages, or store pages), you can use this workaround:
Add a blank section directly above the unsupported section.
Place the anchor link inside the blank section.
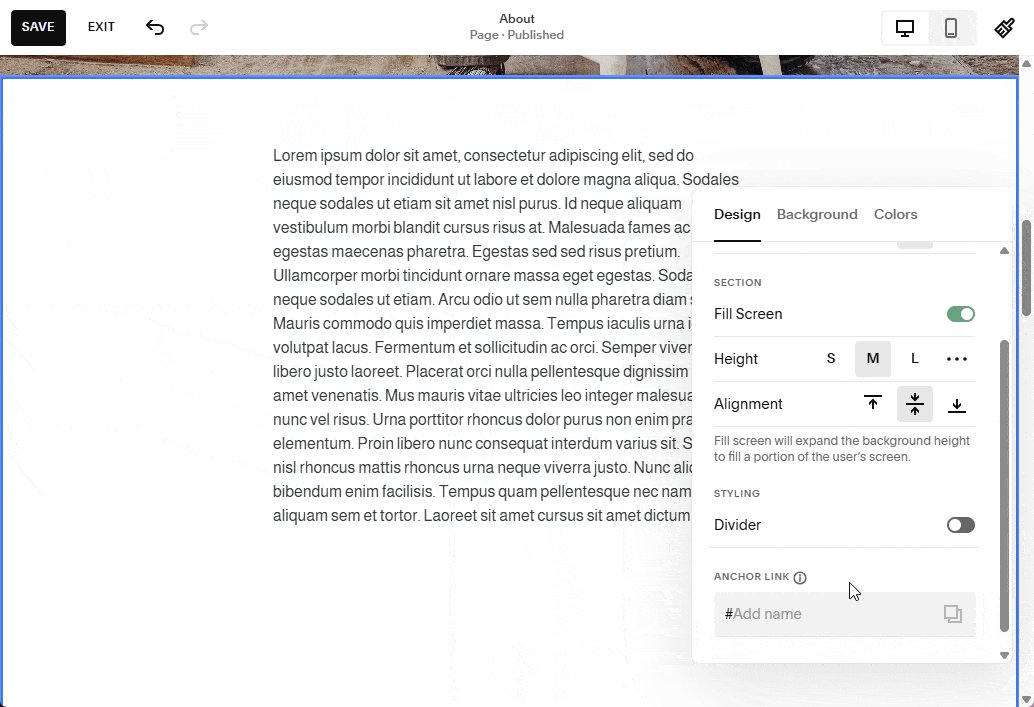
Minimize the blank section by deactivating the fill screen option and reducing the row count to 1.
This method allows you to jump to blog posts, store pages, or other unsupported sections without built-in anchor link support.
Best Practices for Using Anchor Links in Squarespace
Each anchor link slug must be unique on a page.
Spaces are automatically replaced with dashes in slugs.
If you change your primary domain, page URL, or anchor link slug, you must update all existing links.
Anchor Links in Squarespace 7.0
This feature is only available in Squarespace 7.1. If you're using Squarespace 7.0, anchor links require custom code using HTML and CSS or built-in index page anchor links where available.
Need help implementing this code on your website?
Looking for a custom Squarespace solution or need assistance tweaking this code? Minimist specializes in modern web design and Squarespace coding to fit your needs. Whether it’s styling adjustments, added functionality, or a fully custom site, I can help.
Book a Free Consultation