Angled / Slanted Header and Footer With CSS
I first became interested in doing this when I saw it on the Squarespace circle website. Then recently a client I'm trying to get showed me the Shawn Mendez website because he was utterly fascinated with the angles and the parallax over the footer.
I wanted to find a way to simulate this look in a different way, as to not be total copycat.
Angled edges are are a unique way to add interest and visual flow to a page. I wanted to use it on my own website, but given that it can create quite a bold look, it's not appropriate in every application and it didn't fit my brand.
This code creates a rectangular element behind the the header or footer, then rotates it from one corner, giving the look of an angled edge. As its written, it will inherit the colour of of the header or footer from the style editor.
You can adjust the degree value to define how much of an angle you want, but remember that if you angle it too much you'll start to see the edges of the pseudo-element and ruin the effect. Subtlety is the key here in my humble opinion.
Note: if you have an overlay colour on your banner image, it will also colour the pseudo element that creates the angled look.
Code:
// slanted edges .Header { position: relative; z-index: 1; &:before, &:after { background: inherit; content: ''; display: block; height: 75%; left: 0; position: absolute; right: 0; z-index: -1; } &:before { top: 0; transform: skewY(0deg); transform-origin: 0% 0; } &:after { bottom: 0; transform: skewY(-3deg); transform-origin: 100%; } } .Footer { position: relative; z-index: 1; &:before, &:after { background: inherit; content: ''; display: block; height: 75%; left: 0; position: absolute; right: 0; z-index: -1; } &:before { top: 0; transform: skewY(-4deg); transform-origin: 0% 0; } &:after { bottom: 0; transform: skewY(0deg); transform-origin: 100%; } }
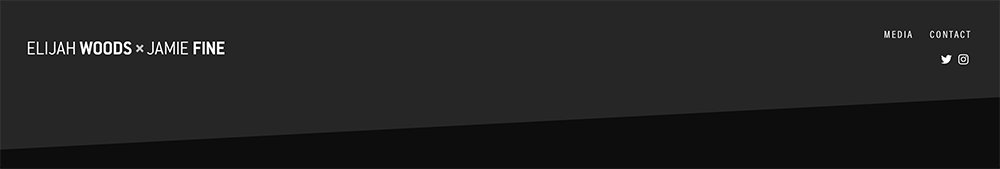
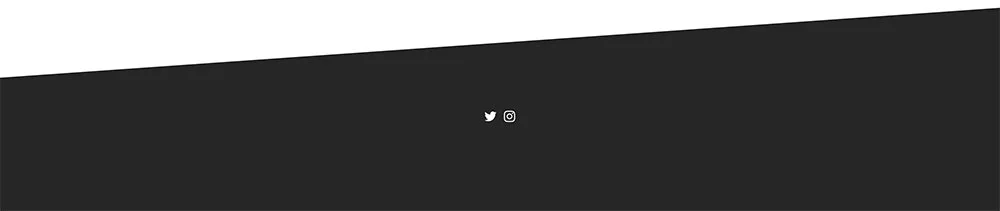
Result:
This was done in a template belonging to the Brine Family.
I'm not really an expert at CSS, cobbled this together from another piece of code that was used to do something similar for another application. There may be a better way to do this, so I am open to other suggestions. Send me a message or leave a comment if you know of a better way to clip an element to make an angled edge.
Please share if you found this helpful :)