Aria Photo Navigation Menu
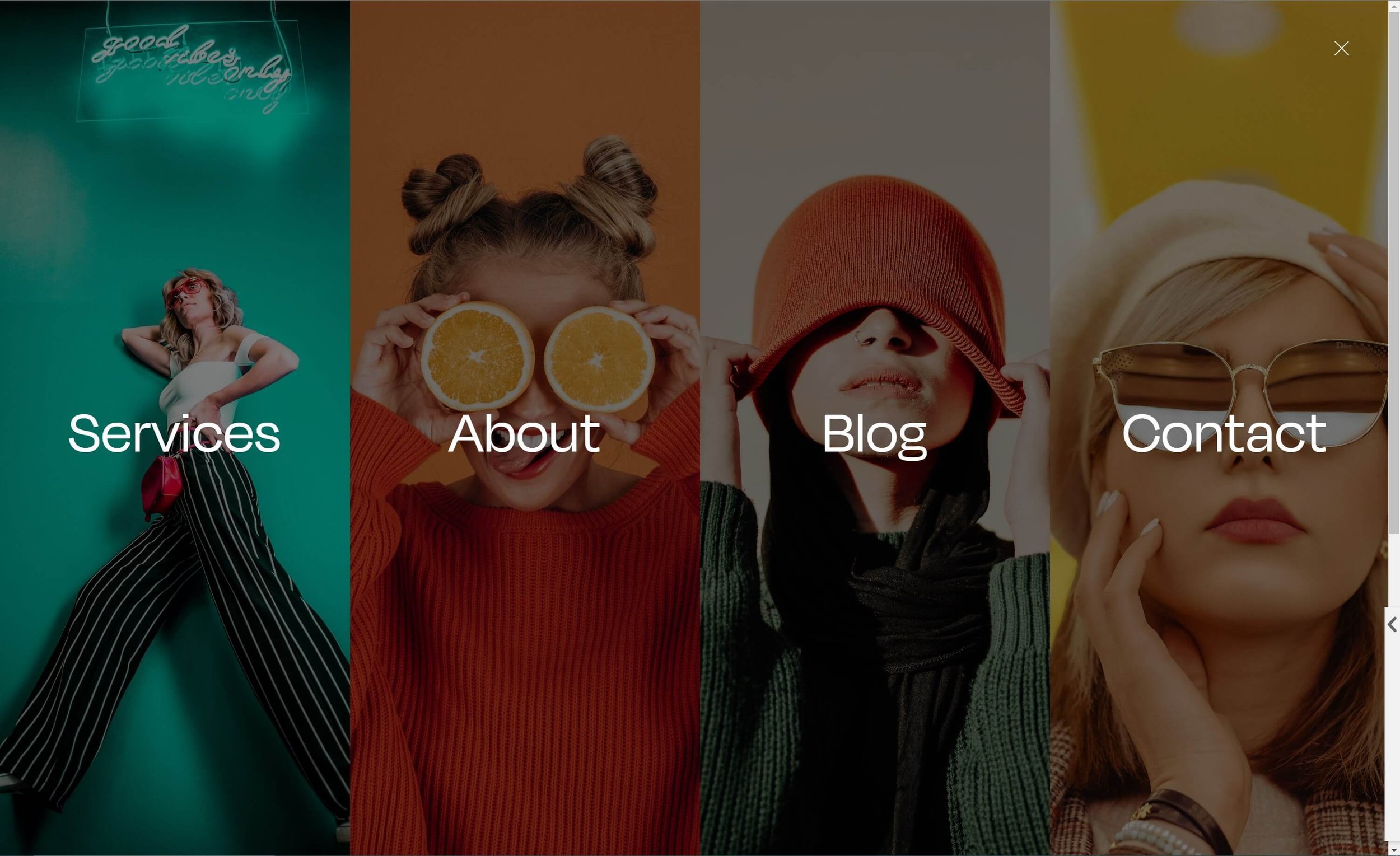
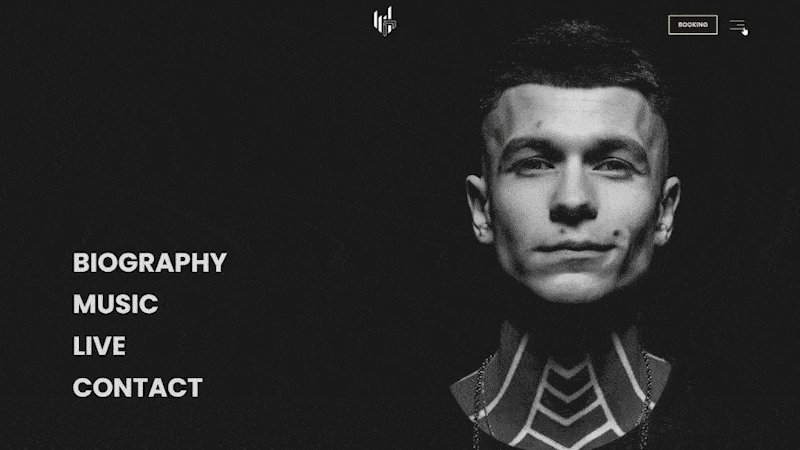
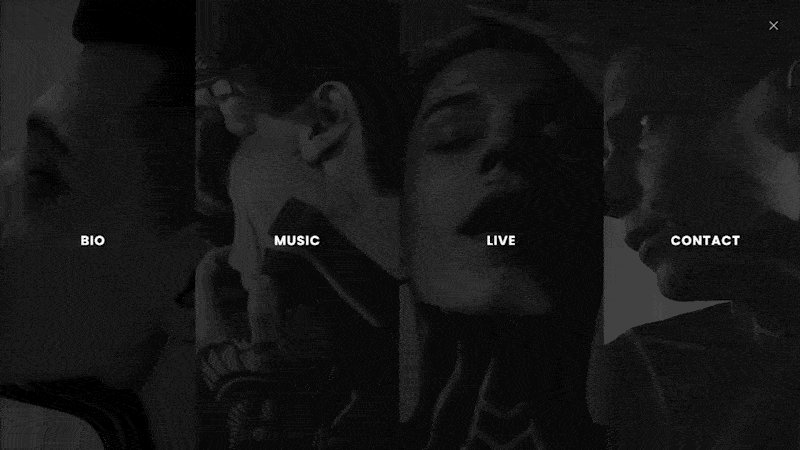
Turn your navigation into a sleek photo menu.
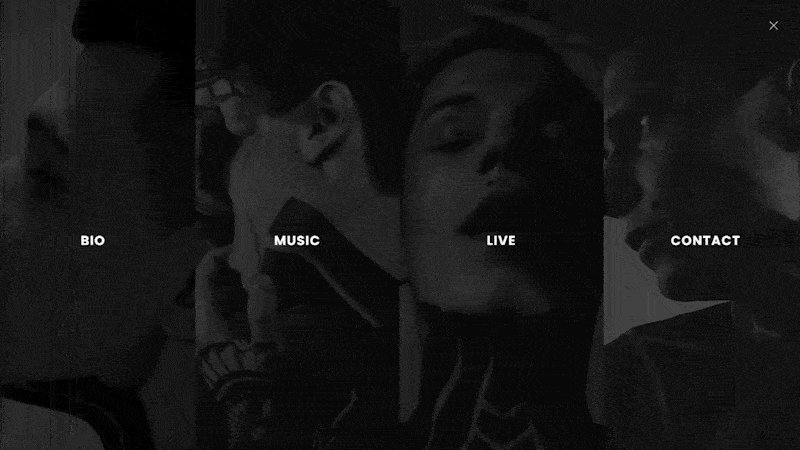
The Aria Photo Menu allows you to turn your default Squarespace navigation into a photo menu that adds an elegant and refined touch to your Squarespace website on both desktop and mobile.
VIEW DEMO ➔
Plugin Requirements
1- Requires Business Plan or higher.
2- Uses Classic Footer Block. The plugin will work on Fluid Engine but the footer block that we build the photos on must be a classic editor block.
3- Uses CSS Editor.
4- Uses Header and Footer Injection.
5- A maximum of 5 photos can be added to the menu.
Customizable Options
1- Hamburger menu icon. Aria can use any of the default Squarespace hamburger menu icons.
2- Hamburger icon Color.
3- Menu close button icon color.
4- Image title color.
5- Image title hover color.
Turn your navigation into a sleek photo menu.
The Aria Photo Menu allows you to turn your default Squarespace navigation into a photo menu that adds an elegant and refined touch to your Squarespace website on both desktop and mobile.
VIEW DEMO ➔
Plugin Requirements
1- Requires Business Plan or higher.
2- Uses Classic Footer Block. The plugin will work on Fluid Engine but the footer block that we build the photos on must be a classic editor block.
3- Uses CSS Editor.
4- Uses Header and Footer Injection.
5- A maximum of 5 photos can be added to the menu.
Customizable Options
1- Hamburger menu icon. Aria can use any of the default Squarespace hamburger menu icons.
2- Hamburger icon Color.
3- Menu close button icon color.
4- Image title color.
5- Image title hover color.
Turn your navigation into a sleek photo menu.
The Aria Photo Menu allows you to turn your default Squarespace navigation into a photo menu that adds an elegant and refined touch to your Squarespace website on both desktop and mobile.
VIEW DEMO ➔
Plugin Requirements
1- Requires Business Plan or higher.
2- Uses Classic Footer Block. The plugin will work on Fluid Engine but the footer block that we build the photos on must be a classic editor block.
3- Uses CSS Editor.
4- Uses Header and Footer Injection.
5- A maximum of 5 photos can be added to the menu.
Customizable Options
1- Hamburger menu icon. Aria can use any of the default Squarespace hamburger menu icons.
2- Hamburger icon Color.
3- Menu close button icon color.
4- Image title color.
5- Image title hover color.